Menú personalizado en RPGMakerMV
Como crear un menú personalizado en RPGMakerMV mediante con un script y activarlo como plugin.
RPGMakerMV es la última versión del popular motor de juegos RPGMaker, RPG significa Role Playing Game, usualmente en un juego rpg se espera algún tipo de personalización de tu personaje o personajes, por ejemplo el arma y la armadura que usa, las habilidades que puede usar, entre otras. Otro elemento característico de los RPG son los llamados Stats, como son vitalidad, habilidad, poder mágico, suerte, fuerza y muchos otros. RPGMaker está enfocado en un tipo especial de rpg los JRPG es decir rpg estilo japonés en el cual típicamente controlas a varios personajes en batallas por turnos. Claro que como usuario de RPGMakerMV ya sabes todas estas cosas.
Lo que haremos hoy es algo muy sencillo y es personalizar la apariencia del menú principal. Para crear un menú personalizado en RPGMakerMV nos valdremos de plugins, pero no simplemente usaremos uno de internet sino que haremos el nuestro propio. Es muy recomendable tener ciertas nociones de programación.
Hay dos conceptos importantes en RPGMakerMV, las escenas y las ventanas. Una escena representa los diferentes estados del juego: mapa, batalla, menú, tienda y demás, la escena que nos interesa ahora es la que controla el menú. Una ventana nos sirve para dibujar áreas rectangulares con algún mensaje o gráfico.
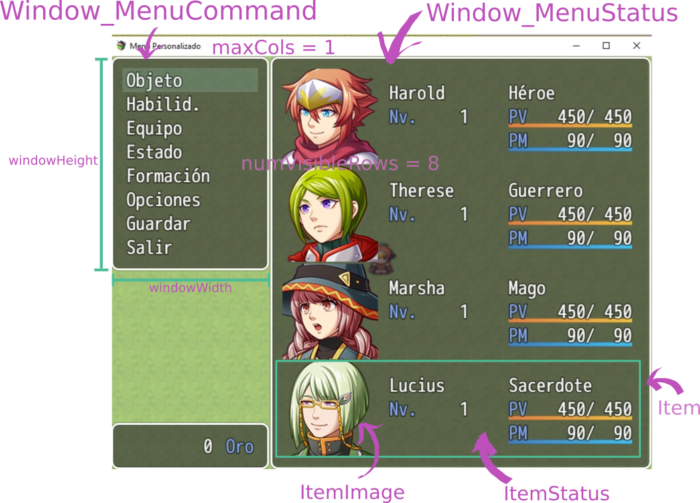
En los scripts la escena del menú se controla con la clase Scene_Menu, esta tiene como atributos varias ventanas:
Window_MenuCommand que es la que dibuja las opciones dentro del menu (Items, Equipo, Habilidades, entre otras)
Window_MenuStatus que es la que dibuja a los personajes en el equipo (party)
Window_Gold que es la más sencilla de todas solo muestra cuánto tenemos de dinero (Oro o como sea que lo llamemos)

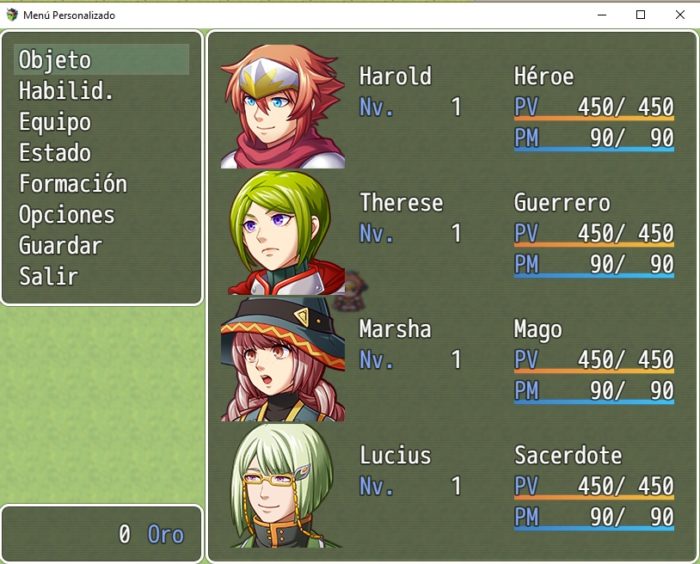
Así es como luce el menú normalmente

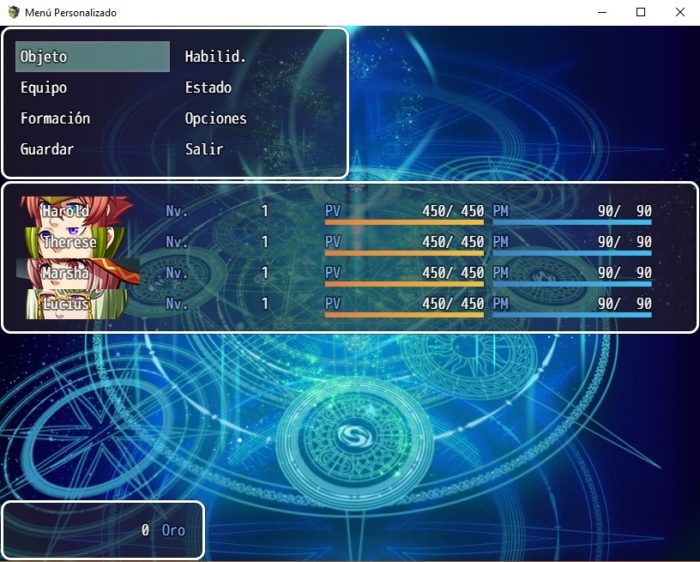
Y así es como se verá

Nada espectacular lo sé pero verán las cosas artísticas no son mi fuerte, pero es diferente eso sí.
Lo primero que haremos es algo muy sencillo y es cambiar el tamaño del texto:
Window_Base.prototype.standardFontSize = function() {
return 18;
};
Importante notar que Window_Base es la… bueno base de todas las ventanas del juego por lo que está código afectará todo el texto escrito a lo largo del juego. Lo que hacemos es simplemente ponerla en tamaño 18.
Ahora pondremos una imagen de fondo
Scene_MenuBase.prototype.createBackground = function() {
this._backgroundSprite = new Sprite();
this._backgroundSprite.bitmap = ImageManager.loadTitle1('Hexagram');
this.addChild(this._backgroundSprite);
};
Hexagram es una imagen que se importa automáticamente al crear un nuevo proyecto, por su puesto puedes importar y usar la imagen que desees (solo que en este caso debes exportarla como imagen de titulo). Esto afectará a todas las escenas tipo menú, es decir que despliegan ventanas y opciones: (tiendas, inventario, cambiar nombre a un personaje, entre otras).
Ventana de comandos
Lo siguiente será cambiar un poco la apariencia de la ventana de comandos
Window_MenuCommand.prototype.windowWidth = function() {
return Graphics.boxWidth / 2;
};
Establecemos el ancho de la ventana a la mitad del tamaño de la pantalla
Window_MenuCommand.prototype.windowHeight = function() {
return this.fittingHeight(this.numVisibleRows());
};
Y el alto será igual a la mitad del número de opciones multiplicado por la altura estándar de una opción
Window_MenuCommand.prototype.numVisibleRows = function() {
return this.maxItems() / 2;
};
Número de filas igual al número de opciones del menú entre dos
Window_MenuCommand.prototype.maxCols = function() {
return 2;
};
El número de columnas igual a dos, así por ejemplo si hay seis opciones en el menú se desplegaran dos columnas de 3 opciones cada una.
Ventana de estatus
Por último modificamos la ventana de estatus (que es donde se ve el listado de personajes)
Window_MenuStatus.prototype.windowWidth = function() {
return Graphics.boxWidth;
};
El ancho de la ventana será ahora de toda la pantalla
Window_MenuStatus.prototype.windowHeight = function() {
return this.fittingHeight(this.numVisibleRows());
};
El alto se establece el número de personajes por el alto estándar de una opción
Window_MenuStatus.prototype.drawItemImage = function(index) {
var actor = $gameParty.members()[index];
var rect = this.itemRect(index);
this.changePaintOpacity(actor.isBattleMember());
this.drawActorFace(actor, rect.x + 1, rect.y + 1, 144, this.windowHeight() / this.numVisibleRows() - (this.padding / 2));
this.changePaintOpacity(true);
};
En lugar de dibujar todo el gráfico de la cara del personaje solo dibujamos la parte que entra en el alto de una línea, el número mágico 144 es usado por default por RPGMakerMV (el ancho estándar del gráfico de cara)
Window_MenuStatus.prototype.drawItemStatus = function(index) {
var actor = $gameParty.members()[index];
var rect = this.itemRect(index);
var x = rect.x + 32;
var y = rect.y; //todos los elementos se dibujan en la misma linea
var width = rect.width - x - this.textPadding();
this.drawActorSimpleStatus(actor, x, y, width);
};
La información del personaje de encima al gráfico de la cara y en la misma linea, en lugar de tres.
Window_MenuStatus.prototype.drawActorSimpleStatus = function(actor, x, y, width) {
var lineHeight = this.lineHeight();
var x2 = x + 180;
var width2 = width / 4; // el ancho de los elementos dibujados es igual al ancho de la ventana entre cuatro
this.drawActorName(actor, x, y);
this.drawActorLevel(actor, width - (width2 * 3) - 10, y );
this.drawActorHp(actor, width - (width2 * 2) - 10, y, width2);
this.drawActorMp(actor, width - width2, y, width2);
};
No dibujamos ni los iconos de estados ni la clase del personaje, además cambiamos el ancho de las barras de HP y MP, el texto del nombre del actor y el texto del nivel al ancho total entre 4, ya que serán solo cuatro los elementos dibujados.
Scene_Menu.prototype.createStatusWindow = function() {
this._statusWindow = new Window_MenuStatus(0, this._commandWindow.height);
this.addWindow(this._statusWindow);
};
Acomodamos la ventana de status en coordenadas X igual a cero y Y igual al ancho de la ventana de comandos, es decir justo debajo.
Instalando el plugin
Ahora bien, ¿cómo hacemos funcionar todo esto? Muy sencillo abrimos la carpeta del juego desde el menú Juego -> Abrir Carpeta. Entramos a la carpeta js y luego a plugins. Creamos un nuevo archivo de texto y pegamos todo el código, guardamos el archivo con extensión .js
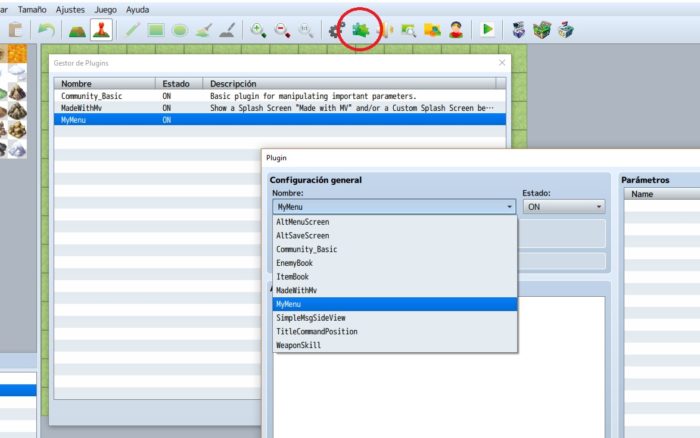
Volvemos a RPGMakerMV y abrimos la ventana de plugins, dando doble click en un espacio en blanco abrirá una nueva ventana en la cual podremos seleccionar cual plugin queremos usar, escogemos nuestro nuevo plugin, damos aceptar y listo. Ahora a probar que funcione y habrás aprendido a crear un menú personalizado en RPGMakerMV.

Deja tus dudas y comentarios, sugerencias para mejorar o ideas para otros tutoriales.



Me ayudo basntante, les agradezco.
Solo tengo una duda.
¿hay alguna forma de cambiar la fuente del juego?
Si, es posible cambiar la fuente. En la carpeta de tu proyecto hay una sub-carpeta fonts y el ella un archivo gamefont.css, tendrías que modificar la linea src: url(«mplus-1m-regular.ttf»); para poner el archivo con la fuente de tu elección. No olvides poner el archivo ttf en la misma carpeta.
como puedo hace un menu estilo residen evil o algoasi